.jpeg?width=744&name=resized-image-Promo%20(1).jpeg)
La vitesse de chargement de votre site web est un élément important. Que ce soit en terme d’expérience utilisateur ou de SEO, il s’agit d’un facteur que toute entreprise doit prendre en considération. Aujourd’hui, il est avéré qu’en moyenne les internautes quittent un site un site web dont les pages se chargent pas rapidement (en moyenne 3 à 4 secondes)
Concernant le SEO, la vitesse du site est un des facteurs qui concoure à votre bon classement sur le moteur de recherche. Rendre votre site web plus rapide peut donc conduire à un trafic organique plus important grâce à un meilleur classement. Mais comment y parvenir? Dans cet article nous vous partageons 4 outils que vous pouvez utiliser pour analyser la vitesse de chargement de votre site web et découvrir ce que vous devez améliorer.
1. WebPageTest
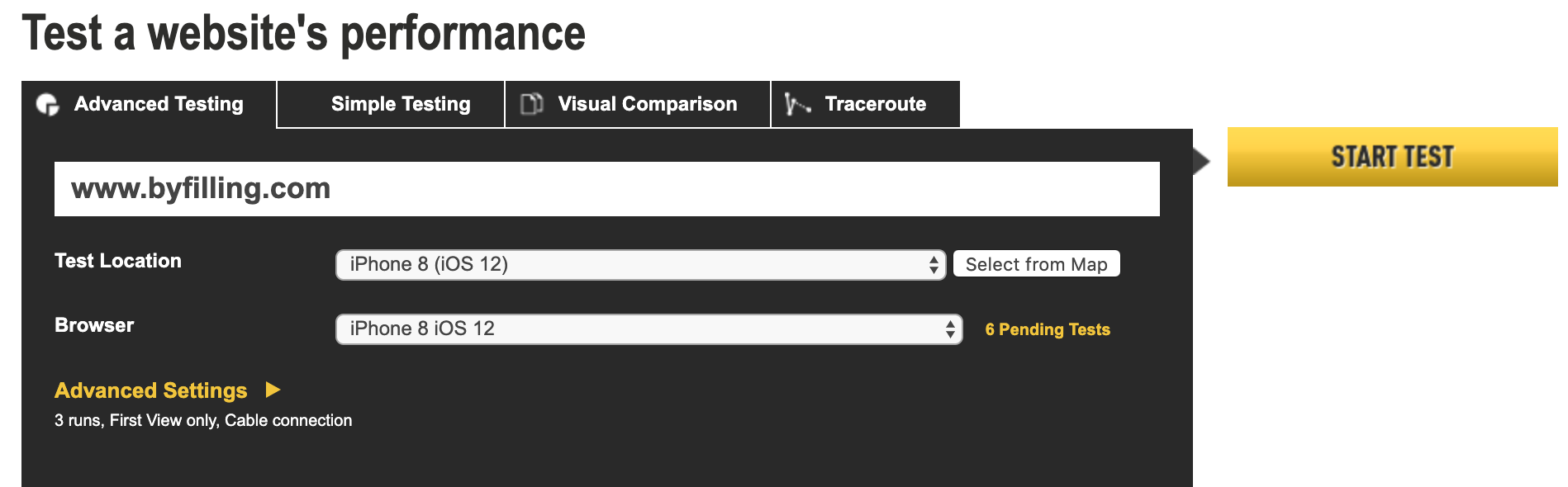
Webpagetest est un outil gratuit qui donne la possibilité de mesurer les performances des pages web. Il permet d'exécuter des tests de performance sur votre site à partir de plusieurs emplacements différents dans le monde, dans différents navigateurs.
Cet outil comporte de nombreux avantages parmi lesquels la possibilité de tester les performances d'un site web sur différents types appareils et à des vitesses réelles. Testez votre site sur un iPad, un iPhone, le Galaxy S7 et même des appareils comme le Moto G4 de Motorola. En plus, il s’agit d’un logiciel open source.

Notons cependant qu’il est pas encore possible de tester des sites sur les dernières versions d’appareils Apple, (Iphone X par exemple) Samsung (S10), etc.
WebPageTest produit permet également de faire un rapport personnalisé avec les metrics qui vous intéressent.
2. GTMetrix
GTmetrix est un outil qui vous donne un aperçu assez globale sur les performances de votre site web. Le site partage un rapport vous donne une image complète du chargement de votre site et vous aide à détecter les axes d’amélioration. La force de cet outil est qu’il vous fournit des insight basés sur une combinaison de données issues PageSpeed et YSlow de Yahoo.
Vous aurez ainsi des détails concernant le chargement de page, un historique du rapport et de nombreuses autres options d'analyse.
Au final, GTmetrix permet d’avoir le temps de chargement de son site, la taille totale de ce dernier et le nombre total de demandes.
3. Pingdom Website Speedtest Tools
Pingdom est un outil simple d'utilisation qui fournit une mesure rapide de la vitesse de votre site web. Cet outil très pratique vous permet d’avoir une vue sur toutes les requêtes émises par le navigateur tout en vous donnant des indications sur les causes du temps de chargement.
4. Google PageSpeed Insights
Sans doute le plus connu des outils. Google PageSpeed Insights est un outil Google qui partage des informations sur les performances d'une page sur les appareils de bureau et mobiles. Il permet ainsi d’évaluer la vitesse de chargement d’un site web et partage des recommandations pour l’amélioration de la vitesse de chargement des pages.
Il vous donne une note sur 100. Ce score est déterminé en exécutant Lighthouse pour collecter et analyser les données de laboratoire relatives à la page. Un score de 90 ou plus est considéré comme rapide. Un score 50 à 90 est considéré comme moyen alors qu’un score en dessous de 50 est considéré comme lent.
Si vous souhaitez tester la vitesse de votre site, vous pouvez entrer l'URL dans un des outils présentés ci-dessus. Vous aurez un examen complet de ce dernier ainsi qu’une liste de suggestions concernant les axes d’améliorations à y apporter. N’hésitez pas à utiliser ces outils et nous donner vos avis sur l’expérience que cela vous a procurée.